As the world becomes more and more reliant on digital technology, having a fast and efficient website has never been more important. In fact, website speed is one of the most crucial factors affecting user experience and can directly impact a website's traffic, bounce rate, and even conversion rates.
That's why it's essential for website owners to regularly test their website's speed to identify any issues and make improvements where necessary.
In this article, we'll explore three easy tips to help you test your website's speed and ensure your visitors are getting the best experience possible.
1. How to Test Website Speed through Google Tool
Google provides a free tool called "PageSpeed Insights" that can help you test the speed of your website.
Follow these steps to use this tool
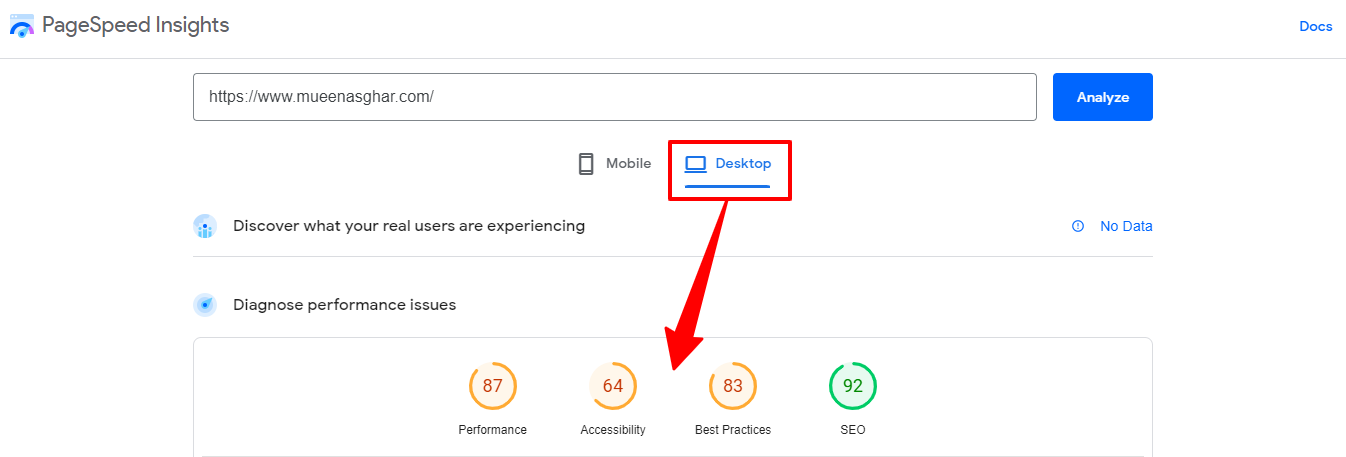
- Open your web browser and go to the "PageSpeed Insights" page.
- Enter the URL of the website you want to test in the input field.
- Click on the "Analyze" button to start the test.
- Wait for the test to complete. The tool will display the results for both mobile and desktop devices.
Review the results. The tool provides a score out of 100 for each device, along with recommendations to improve the website's performance.
You can use these recommendations to make the necessary changes to your website to improve its speed. It is important to note that the results provided by the tool are based on various factors, such as server response time, file sizes, and caching, among others.
Therefore, it is advisable to use this tool in conjunction with other speed testing tools to get a more comprehensive understanding of your website's speed.
Also Read: How To Become An SEO Expert 21 Things You Need To Know
2. How to Test Website Speed through Pingdom's Website
Pingdom is a popular website monitoring and performance testing tool that offers a free website speed test feature.
Here's how to test your website speed using Pingdom
- Go to Pingdom's website and click on the "Start Testing" button.
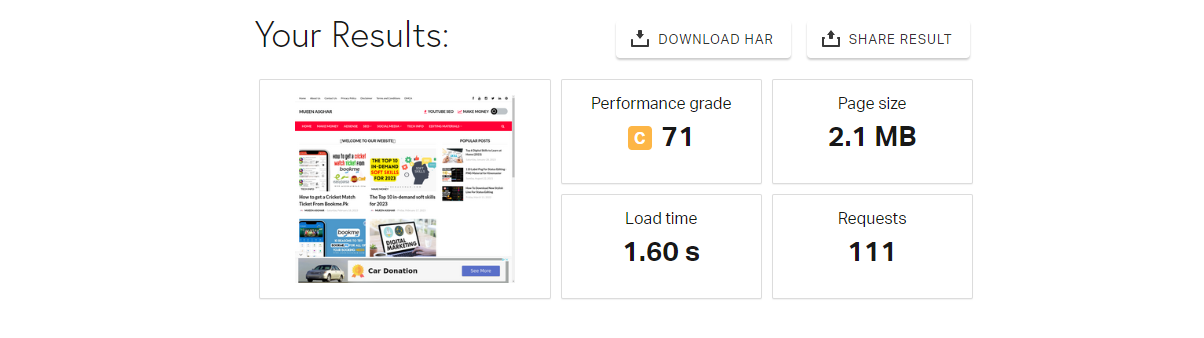
- Wait for the test to complete. Pingdom will analyze your website's performance and provide you with a detailed report that includes information on load time, page size, the number of requests made, and more.
- Review the report to see where your website may be experiencing performance issues. Pay attention to the "Performance Grade" and "Improve page performance" sections, which will highlight specific areas that need improvement.
Use the insights from the report to optimize your website's speed and improve its overall performance. This could include reducing the size of images and other media files, optimizing your code, and using a content delivery network (CDN) to speed up the delivery of your website's content.
By regularly testing your website's speed using Pingdom, you can monitor its performance over time and ensure that it is always running as efficiently as possible.
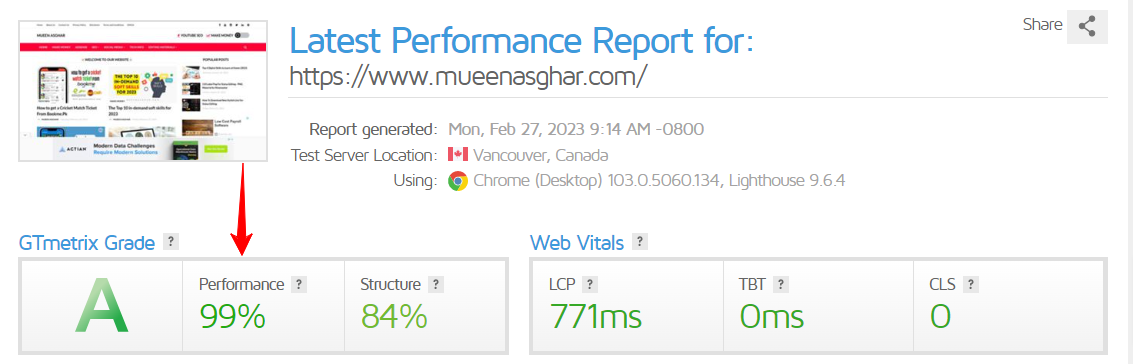
3. How to Test Website Speed through GTmertix's
GTmertix is a web-based tool that analyzes the speed and performance of a website. It provides users with a detailed report of a website's loading time, page size, and other important metrics that can impact its overall performance. GTmertix can help website owners and developers identify issues and improve the user experience for visitors.
Follow these steps to use this tool
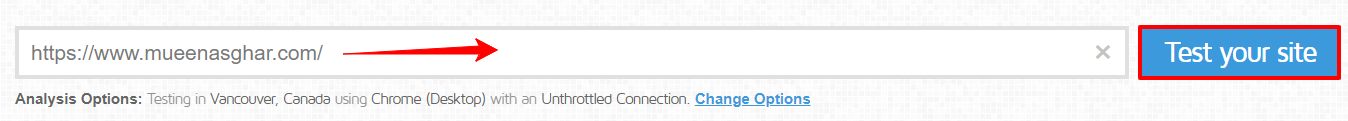
- Go to the GTmetrix website.
- Enter the website URL you want to test in the provided field.
- Click on the "Test your site" button.
- Wait for a few seconds while the website is being analyzed.
- Once the analysis is complete, you'll see a report showing various data related to your website's speed performance.
- The report will include information like page speed score, page load time, page size, number of requests, and more.
- You can scroll down to see detailed information about each section and recommendations on how to improve your website speed.
- GTmetrix also offers a "Waterfall" view which shows the loading time for each element on your website, which can help you identify slow-loading components.
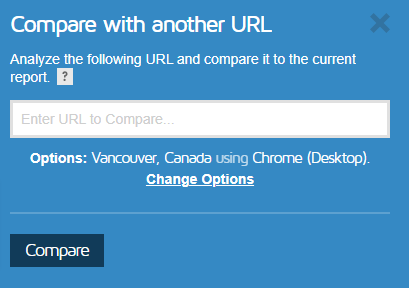
- You can also compare your website speed with your competitors' by adding their URLs in the "Compare" field.
Once you've identified areas that need improvement, you can take the necessary actions to optimize your website speed and improve your users' experience.
That's it! Testing website speed through GTmetrix is simple and provides you with valuable insights into your website's performance.
How to Improve Website Performance
When it comes to websites, performance is everything. If your website is slow or unresponsive, you risk losing potential customers and damaging your online reputation.
Here are some tips
Fortunately, there are several steps you can take to improve website performance and ensure that your website runs smoothly and efficiently.
- Use a content delivery network (CDN)
- Optimize your images
- Minimize redirects
- Enable compression
- Use browser caching
Here are some tips that can help speed up your website. If you follow them, you will notice a big difference in how quickly your website loads.
1. Use a content delivery network (CDN)
A content delivery network, or CDN, is a network of servers that are distributed across various geographical locations around the world. When a user accesses a website, the CDN will automatically direct them to the server that is located closest to their location. This helps to reduce the distance that data needs to travel, and as a result, can significantly improve website speed.
Using a CDN is one of the easiest and most effective ways to speed up your website. By storing and serving static content such as images, videos, and documents on a CDN, you can reduce the load on your web server and deliver content faster to your visitors. This can help to improve page load times, reduce bounce rates, and ultimately lead to a better user experience.
To implement a CDN, you'll need to choose a CDN provider and integrate their services into your website. Many popular website platforms such as WordPress and Shopify have built-in CDN support, while others may require you to use a plugin or code snippets to enable CDN functionality. Overall, using a CDN is a smart investment for any website owner looking to improve their website's speed and performance.
2. Optimize your images
Optimizing your website's images is an important step to improving its performance. Large, high-resolution images can slow down your website's load times, causing frustration for your visitors.
Make sure your pictures are the right size and file type to help your website load faster. You can use image-editing software (like Adobe Photoshop) to reduce the size of your images without compromising their quality.
Additionally, you can use image formats that are optimized for the web. JPEG and PNG are two of the most commonly used image formats, but there are other formats such as WebP that are designed specifically for the web and can help reduce file size without compromising image quality.
Finally, you can use lazy loading to defer the loading of images until they're needed. With lazy loading, images are only loaded as they come into view, rather than all at once. This can significantly improve load times, especially for websites with a lot of images.
Also Read: 12 Important Image Optimization Tips You Need To Know
3. Minimize redirects
Redirects are a common feature in websites that help users to reach their desired content or page. However, too many redirects can significantly impact website performance and user experience. Every time a user clicks on a link or types a URL, the website goes through multiple redirects before displaying the content.
This process not only slows down the website's loading time but also increases the risk of broken links and errors. Therefore, it's crucial to minimize the number of redirects on your website.
4. Enable compression
Compression is a technique used to make files and information smaller, so they can be stored and transmitted more efficiently. By compressing your web pages, you can reduce their size and make them load faster for your website visitors.
One popular way to compress web pages is by using a method called Gzip. It's a simple and effective way to reduce the amount of data that needs to be sent over the internet, which can lead to a better browsing experience for your readers.
5. Use browser caching
Browser caching is like keeping a copy of parts of a website on your computer. When you visit the website again, the computer can use those copies to load the website faster, making it quicker for you to access.
FAQs Regarding Website Speed Test
1. How important is website speed?
Your website's speed matters a lot. It affects how search engines rank your site, how many people stay and buy, and how many people leave right away. A slow website means you'll lose customers and money.
2. What is a good website speed?
If a website takes more than two seconds to load, it's considered slow. A fast website is one that loads in under two seconds.
3. What is the best way to test website speed?
There are several tools available to test the speed of your website. Google's PageSpeed Insights, Pingdom's Website Speed Test, and GTmetrix's Website Speed Test are some examples. These tools help you identify the areas that need improvement in order to enhance your website's speed.
In Conclusion
Do you need help with checking your website's speed or boosting its performance? Drop your queries in the comments section, and we'll give you a reply as soon as possible.
Thanks for reading!

















0 Comments
⚠️ Please don't spam here. Admin always reviews all comments.